Maquetter son projet numérique

par : Jérémie LAHANQUE

Beaucoup font l’erreur de penser qu’un site internet, une application, une boutique en ligne ou encore des posts sur les réseaux sociaux sont mis en place automatiquement grâce à des outils de création numérique comme WIX, prestashop, Canva ou encore Adobe express.
Nous allons voir dans cet article que cela n’est pas aussi simple !
POURQUOI MAQUETTER SON PROJET NUMÉRIQUE ?
Le cahier des charges
Il est important de conceptualiser à l’aide d’un cahier des charges son projet. C’est même la base de tout ce qui suivra !
Il faut définir et poser par écrit son idée, sa vision, sa cible puis réfléchir aux fonctionnalités et aux contenus qui seront intégrés sur votre site internet ou sur les réseaux sociaux.
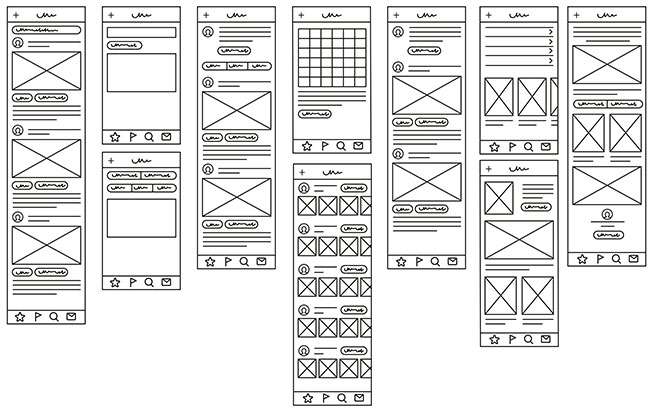
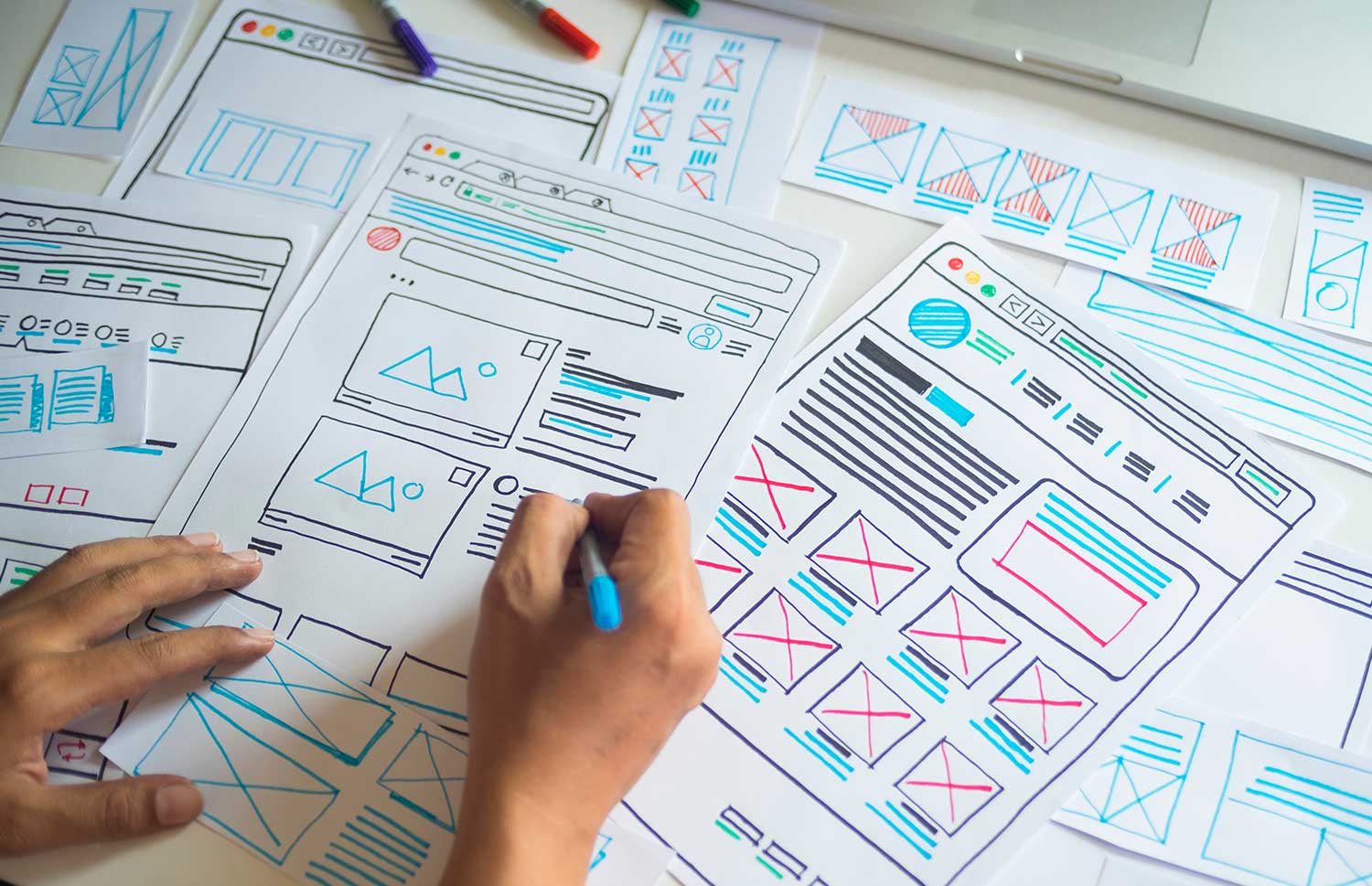
Le Zoning ou Wireframing
Le terme zoning ou wireframing est un maquettage dit en « fil-de-fer« . C’est une étape cruciale pour définir avec le concepteur l’organisation et la hiérarchisation des textes, photos, vidéos ou documents qui seront présents dans son projet. L’apparence graphique importe peu à ce stade.
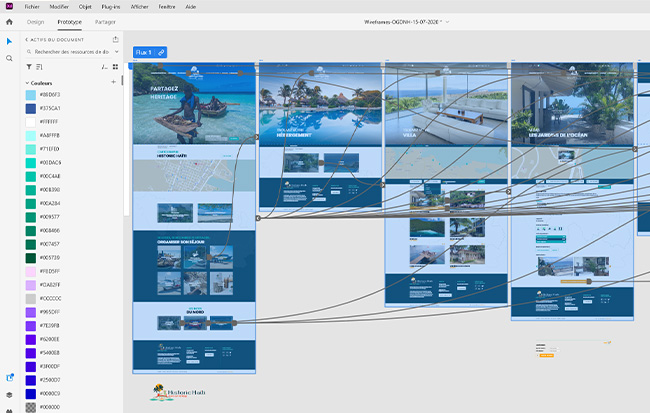
La maquette finalisée

Pour en savoir +, voir la fiche projet historic-haïti
Nous y sommes !
C’est là que tous les aspects du projet se rejoignent pour ne faire qu’un. Les contenus texte et image, le design, l’ergonomie sont analysés et sont retranscrits visuellement sur des maquettes ou des gabarits qui serviront de modèles durant la phase de développement en code.
Bien sûr, ce process de travail est parfois long mais il est nécessaire si l’on souhaite un résultat personnalisé. D’autres façons de procéder existent et sont plus rapides (plateforme de création wix) mais elles sont difficilement ajustables et souvent source de complication à la moindre modification ou mise à jour du client.
Côté Cube propose un maquettage systématique adapté à chaque budget, le client n’est pas surpris du résultat final puisqu’il valide sur maquette tous les aspects de son projet avant démarrage des développements.
QUELS OUTILS UTILISER ?
Le cahier des charges peut être un document word accompagné d’un plan de site sous « gloomaps » si nécessaire. Des outils gratuits ou « Freemium » comme « Balsamiq » ou « Wireflow » peuvent être utilisés pour du Zoning.
Mais nous privilégierons la suite Adobe et en particulier Adobe XD qui permet de créer des maquettes « dynamiques ». Les éléments sont créés en vectoriel et peuvent être animés, des liens permettent de naviguer à travers les gabarits, le projet sous forme de maquettes peut être partagé en ligne et donne la possibilité au client d’y rajouter ses commentaires.
Cet outil offre une immersion totale dans le projet et facilite les échanges avec nos clients.